Ponto 3: Linhas e rectângulos
Ok vamos então passar á acção propriamente dita depois de eu tanto falar e vamos fazer a nossa primeira linha. O conceito da linha em Pixel Art Isométrico é muito simples: 1 para cima, 2 para o lado. Já vão perceber como isto se concretiza.
Vamos então abrir o Paint e fazemos: Ver –> Zoom –> Personalizar e escolhemos 800%
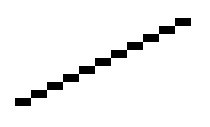
Sugiro que usem uma imagem pequena (entre 100x100px e 200x200px) para começar e preparem-se para fazer a primeira linha. Como já disse: 1 pixel para cima, 2 pixeis para o lado. Devem obter algo como isto:
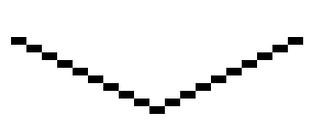
A partir de agora todas as linhas rectas que queiram fazer em Pixel Art serão feitas assim mas como podem ver isto é relativamente simples portanto vamos andar para a frente e fazer um pequeno quadrado, comece por adicionar mais um lado:
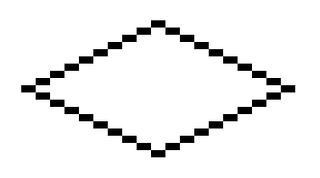
Ok agora que já temos dois lados e sabemos o tamanho de cada um dos lados vamos completar com os outros 2 (em ultimo caso copiem um dos lados na totalidade):
E pronto temos um quadrado feito, se quiserem façam ver –> zoom –> tamanho normal para ver como fica um pequeno quadrado em perspectiva.
Nesta altura uma boa sugestão seria copiar esta imagem variadas vezes e elaborar uma pequena grelha semelhante a um tabuleiro de xadrez sobre onde efectuaram os vossos trabalhos. Não é fácil faze-lo no Paint, regra geral é necessário efectuar as novas linhas á mão em vez de copiar portanto sugiro que se querem levar isto a sério usem software mais profissional como o GIMP.
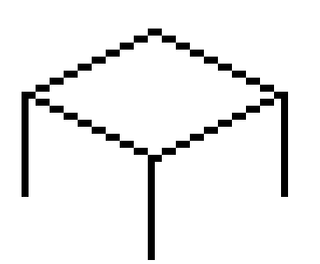
Mas avançando, um quadrado não é muito útil: queremos cubos. Então vamos aproveitar este quadrado já feito para completar o cubo (eu não faço assim habitualmente mas sim começando de baixo para cima mas o facto é que rapidamente podem ficar confusos com o que estão a fazer dessa forma):
Tenham atenção pois as 3 arestas verticais visíveis têm EXACTAMENTE o mesmo tamanho por isso contem os pixeis (quadriculas) e assegurem-se que os têm em exactamente o mesmo numero ou acabaram por obter um cubo estranho. Notem também os locais onde as 3 arestas se encontram com o quadrado do topo, é importante que definam desta forma se planeiam usar uma iluminação igual á minha mas falarei disso mais tarde, para já limitem-se a seguir-me.
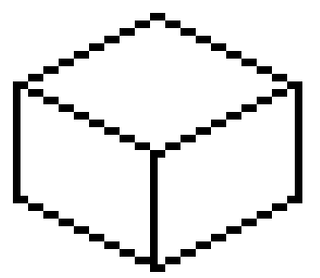
Vamos então completar o nosso cubo, calculo que agora sabem como o fazer portanto vamos a isso:
E cá está o nosso cubo completo vamos passar á próxima fase.